Table of Contents
更新与碎碎念前言
2022.05.19 更新: 应该是找到 Server Error (500) 报错原因了。根据官方文档 Debugging Funkwhale 使用查错指令 journalctl -xn -u funkwhale-server,得到报错为 remaining connection slots are reserved for non-replication superuser connections ,即现有的连接数为了保留给超级用户,不够 funkwhale 用了。这个连接数具体设置在 postgresql.conf 文件中,关键参数为 superuser_reserved_connections 和 max_connections。之前安装 pleroma 时因为对文档理解有偏差,把 max_connections 设为了最小值 20,实际上换回 postgresql.conf 默认的 100 就没问题了。(不过我不确定是否所有的系统上的默认值都是 100)更改后需要重启 postgresql。
不过之前发现的另一个问题依旧存在,用 embed 做 web 播放器时专辑封面无法加载。不过因为我主要在狭窄的实例 panel 用 embed,曲目名称稍微长点就会重叠到封面上,特别丑,干脆用某种方法直接把 embed 的封面丢掉了。
(之前的)碎碎念部分:
其实去年就已经成功安装过 Funkwhale 了,当时我觉得官方 Docker 的教程写的很详细易懂根本没必要再写篇笔记,直到官方更新了版本并通知 删除 all-in-one-container 安装方法 ,我因不熟悉 Docker 操作,在未备份情况下把数据全都整没了,之后就一直摆烂,没再学习用其他方法安装。
最近想要自己的音乐服务器的心情又在蠢蠢欲动,于是跟着 Debian 上手动安装 Funkwhale 的教程重装 Funkwhale(其实最初是跟着官方现在推荐的 Quick install 方法尝试安装,但是脚本跑到最后总会出错,版本似乎也停留在了 1.2.3 ,而且我觉得这个方法更适合什么都没安装的新机子),期间我还尝试用 S3 作为外部储存来存放音频文件并更改 Funkwhale 的 embled 样式,但是似乎每次更改都会让 Funkwhale 处在一个非常不稳定的状态,频繁爆出 Server Error (500) 的问题,之后即便试图还原也无法根除错误。另外 Funkwhale 在操作上也有我始终无法适应的地方,结果一番折腾后最终还是再次把它闲置了。 OTZ
不过我也认识使用 Funkwhale 蛮久了但根本没像我一样出各种问题的友邻,另外 Funkwhale 目前也有团队在积极维护……总之心想着还是把安装过程记录下,以便未来还有使用 Funkwhale 所提供服务的需求,如果您对 Funkwhale 感兴趣,不妨将本文当作一个参考。
安装过程注意事项
整个过程基本就是按照官方教程来安装,我只把里面几点可能需要注意的地方记录下。
-
在创建用户 funkwhale 后与 xxx 前所有操作都用 funkwhale 用户进行,进入这个用户的指令为
sudo -u funkwhale -H bash。 -
在 Download the latest Funkwhale release 这部分,您需要将所有
|version|替换为您想要安装的版本号,比如1.2.5。 -
创建虚拟环境 virtualenv 后,所有涉及到 python 的指令进行前都要先激活 virtualenv ,激活指令为
source /srv/funkwhale/virtualenv/bin/activate。 -
安装 python dependencies 前,可能需要先升级 pip 版本,否则部分依赖可能安装失败,升级指令
pip install --upgrade pip。 -
在 Environment File 这部分,您需要编辑
/srv/funkwhale/config/.env这个重要文件,根据文件中最上方注释,里面有几个使用手动安装必须进行更改的地方:DJANGO_SECRET_KEY、FUNKWHALE_HOSTNAME、DATABASE_URL、CACHE_URL。其中,DJANGO_SECRET_KEY在前面步骤生成,复制下来粘贴到这里就可以了,FUNKWHALE_HOSTNAME是您想要使用的域名,记得设置 DNS 的 A 记录,后面两个 URL 可以在文件中找到两处Use the next one if you followed Debian installation guide提示,全部将下一行的注释符号删除即可。 -
安装后如果需要重新编辑
.env,编辑后需要重启全部 Funkwhale 进程:sudo systemctl restart funkwhale.target。 -
进行到 Systemd unit file 这部分时,切换到超级用户进行后续操作。
管理与配置
实例优化
小型或单人 Funkwhale 实例可以按照文档方法修改 funkwhale-worker.service ,减少内存占用: https://docs.funkwhale.audio/admin/optimization.html#optimizing-your-funkwhale-instance
S3 配置困惑
详细教程请参考这里: https://docs.funkwhale.audio/admin/external-storages.html
This feature was released in Funkwhale 0.19 and is still considered experimental.
注意,这个 feature 到目前为止依旧不稳定。
我配置后的确可以收听远程 S3 中存放的音频,但是也是在这期间开始频繁出现 Server Error (500) 错误,并且 Content-Security-Policy 这部分似乎一直有问题。我主要有两个不确定的地方:
-
我感觉这个教程应在安装 Funkwhale 期间阅读,但是教程没有说清楚。像是
.env和funkwhale.template的编辑分别应插入到 Environment file 的nano /srv/funkwhale/config/.env这步和 Nginx 配置的curl -L -o /etc/nginx/sites-available/funkwhale.template "https://dev.funkwhale.audio/funkwhale/funkwhale/raw/1.2.5/deploy/nginx.template"之后。 -
Content-Security-Policy 要更改几处?config 文件中有这么几行:
# If you are using S3 to host your files, remember to add your S3 URL to the # media-src and img-src headers (e.g. img-src 'self' https://<your-S3-URL> data:) add_header Content-Security-Policy "default-src 'self'; script-src 'self'; style-src 'self' 'unsafe-inline'; img-src 'self' data:; font-src 'self' data:; object-src 'none'; media-src 'self' data:; worker-src 'self'"; add_header Referrer-Policy "strict-origin-when-cross-origin"; add_header X-Frame-Options "SAMEORIGIN" always;``
显然,这部分中的
img-src 'self' data:;与media-src 'self' data:;都应按照教程进行修改,但我修改后发现浏览器依旧出现 Content Security Policy 相关报错。再看 config 文件,location /front/与location /front/embed.html中也有img-src 'self' data:;与media-src 'self' data:;,是否需要一并更改?
之后我试图把 S3 配置换回到本地,但是更换并未成功,结果还是删掉 Funkwhale 重新安装了。(所幸卸载 Funkwhale 过程也并不复杂)
Embed 配置
在网站使用 funkwhale 的 embed
Funkwhale 支持 embed 网页播放器,有两个前置条件:
- Manage - Settings - Security 处 API Requires authentication 开关关闭
- Playlist(或 Artist)以及其包括的曲目所在 library 是可见性均为 Everyone, across all instances
设置好后,Playlists 中就会出现 </> Embed 选项,点击后没有跳出不可使用的提示的话,将 Embed code 复制到想要安置 Funkwhale 播放器的页面即可使用。
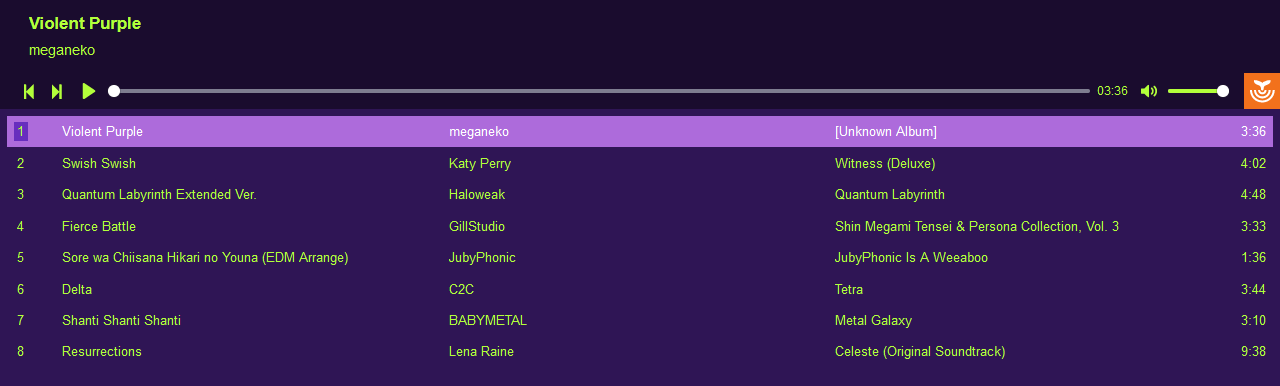
大概长这个样子(样式修改后):

在 pleroma 的 panel 上是这个样子:

修改 embed 样式
embed.html 一般存放目录为 /srv/funkwhale/front/dist ,引用样式在 /srv/funkwhale/front/dist/css/embed.0ff30ae1.css ,在 embed.html 的 <link href=https://suicablog.cobaltkiss.blue/front/css/embed.0ff30ae1.css rel=stylesheet> 后紧接着加上这么一行:
<link href=https://suicablog.cobaltkiss.blue/front/css/style.css rel=stylesheet>
之后,在 css 目录下新建 style.css 文件(不一定叫 style 也不一定放在这个目录,和 embed.html 中保持一致即可),我从 embed.0ff30ae1.css 中找到影响颜色的设置如下:
(布局对应设置应该也能找到,我暂时还不会弄也不太需要)
.dark .logo-wrapper,
.dark .plyr--audio .plyr__control.plyr__tab-focus,
.dark .plyr--audio .plyr__control:hover,
.dark .plyr--audio .plyr__control[aria-expanded=true] {
background-color:#f2711c
}
/* Funkwhale logo 与鼠标移至、点击播放与音量按钮的背景颜色 */
.dark .plyr--full-ui input[type=range] {
color:#f2711c
}
/* 音量条颜色 */
.dark .player,
.dark .plyr--audio .plyr__controls,
.dark article {
background-color:#1b1c1d
}
/* 列表上方板块背景色 */
.dark .queue-wrapper {
background-color:#2f3030
}
/* 列表板块背景色 */
.dark .player,
.dark .plyr--audio .plyr__controls,
.dark .queue tr,
.dark article,
.dark article a {
color:#fff
}
/* 字体颜色 */
.dark .plyr__control.plyr__tab-focus {
box-shadow:0 0 0 2px rgba(26,175,255,.5);
outline:0
}
.dark tr:focus,
.dark tr:hover {
background-color:#1b1c1d
}
/* 鼠标移至、点击曲目时的背景颜色 */
.dark tr.active {
background-color:#f2f2f2;
/* 被选取的曲目背景颜色 */
color:#1b1c1d
}
/* 被选取的曲目字体颜色 */
.dark tr.active .position {
background-color:#f2711c;
/* 序号背景颜色 */
color:#f2f2f2
}
/* 序号颜色 */
可以在网页上 F12 呼唤 Style Editor 实时查看效果,之后复制结果到自定义 css 文件中保存即可。
想要去掉封面的话,在 embed.html 末尾加上 ,有更好且方便的方法请告诉我。 XD<style>img{height:0!important;}</style>就行了(感谢教我这个方法的友邻)
更换 favicon
用新的图片 替换 /srv/funkwhale/front/dist/favicon.png 即可。
实例管理界面
Funkwhale 使用 Django 界面进行实例管理,管理地址为 https://yourdomain/api/admin 。
当您向某个 library 上传音频后,若想彻底删除,仅从 Content - Libraries - Tracks 中执行删除指令是不够的,还需要在 Django 界面分别从 Track、Album、Artist 中删除对应属性。
参考文档: https://docs.funkwhale.audio/admin/django.html?highlight=django
上传音频
创建 Library 后就可以直接通过网页前端上传计算机上的音频了,上传前要注意保证音频拥有至少三个属性值: Title(标题)、Artist(艺术家)、Album(唱片集),一般最好还要加上专辑封面,否则 Funkwhale 显示的曲目会缺少图像(封面属于音频的一个属性,不是单独的图像文件)。
官方推荐的辅助程序为 MusicBrainz Picard,下载安装后将缺少属性值或属性值需要更新的音频文件拖入程序中扫描并保存即可完成属性值更新,但是有些曲库中未包含的曲目可能需要手动更改属性值,这里再推荐另一个 Windows 系统可用的程序 mp3tag ,安装后拖入音频文件修改想要更换的属性值即可。
常用命令
切换到 Funkwhale 用户
sudo -u funkwhale -H bash
启动虚拟环境
source /srv/funkwhale/virtualenv/bin/activate
查看 Funkwhale 状态
sudo systemctl status funkwhale-\*
暂停 Funkwhale 服务
sudo systemctl stop funkwhale.target
开启 Funkwhale 服务
sudo systemctl start funkwhale.target
Debug
journalctl -xn -u funkwhale-server